Building Guidelines
How to write a guideline? We should not just list those components as they are and miss necessary explanation or guides.
To make a guideline practical enough, we should start from a specific situation then dive in
from simple to complex.
Here's an example: to select things, the choices could be simple listed or rearranged in an organized way, i.e., in groups to make choosing easier. But in this way layout could be redundant. So cascader could be used to save more space.

Simple to Complex
Further more, any connections and differences between different components should be also covered. Here's an example: switch and checkboxs could be used in very similar situations. For father-child relations, switch should be used in enabling or disabling selection of a group of choices, while checkboxs should be used for quick selecting a group together.

Connection and Difference: Switch vs Checkboxs
In this way we sort out a series of components that's useful. For details, I mainly write these aspects: the anatomy of a component, its interaction styles and further explanation.

Guideline Example: Dropdown Menu
Model Thinking
Quoted by Charles Eames: "Eventually everything connects." I am a firm believer of this and here is what I do:
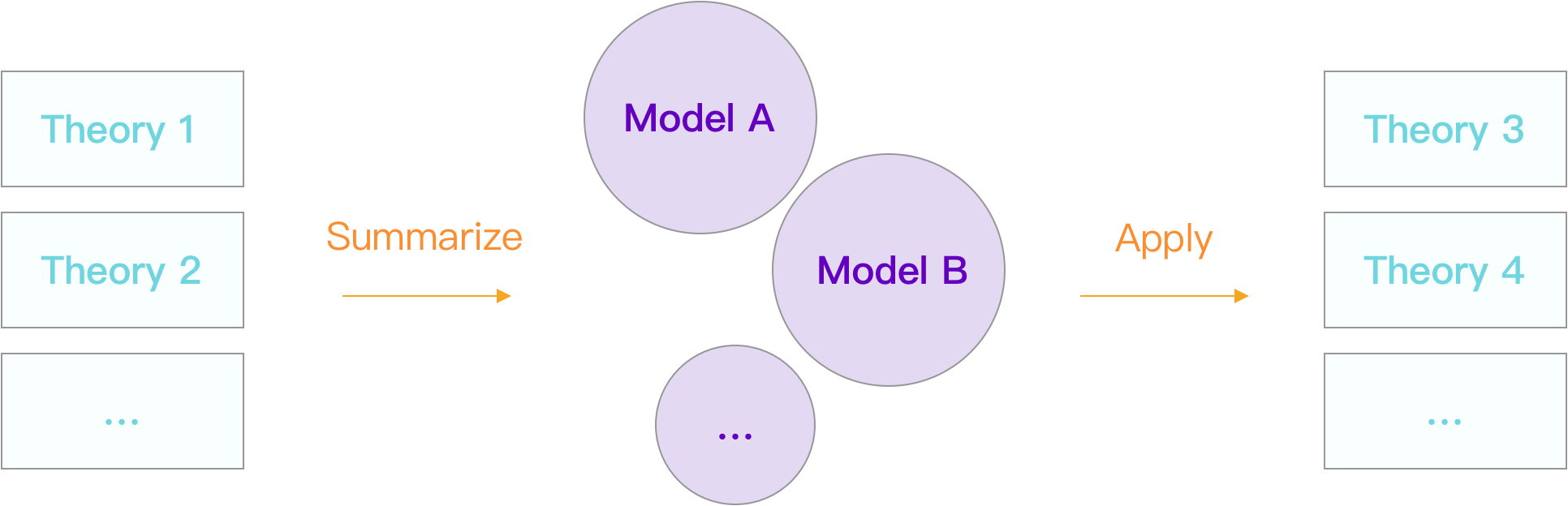
I begin to use my old knowledge system / skills as raw materials and summarize them into models. These models helps me further in new study and work of UX design.

Model Thinking
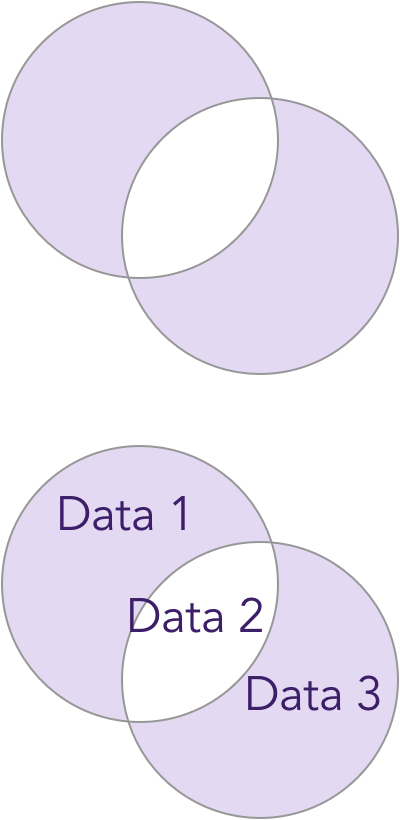
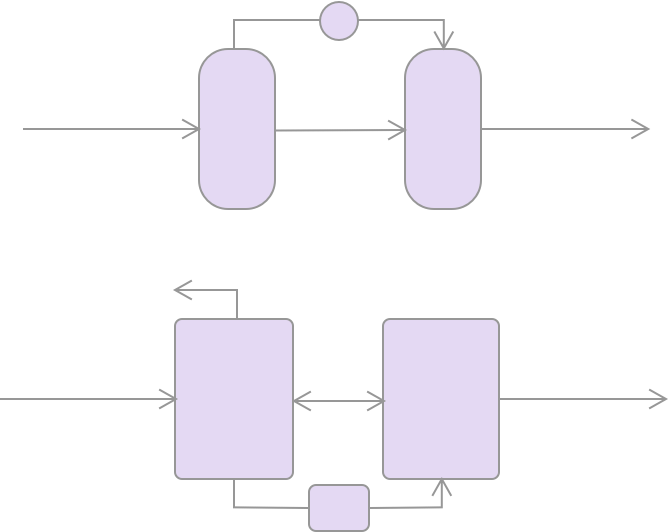
For example, Illustrator drawing lets me visualize CRUD (Create, Read, Update, Delete) in database successfully. And my knowledge in Process design helps me during complex UX design in another way.

Illustrator Drawing | CRUD: Update = All - Difference

Process Design | UX Design: Status and Options
UX Methodologies and Sharing
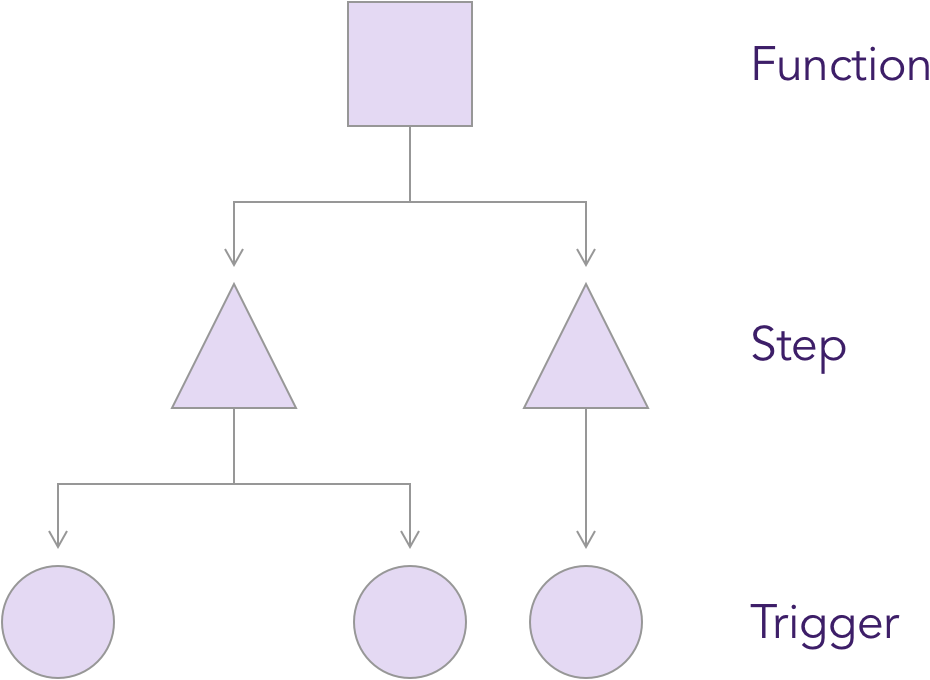
To mentor young product managers / ux designers, explaining profound theories in simple lines is relatively important. Thus Top-Down thinking is used to introduce general ideas and Bottom-Up thinking is used to give specific examples.

Breakdowns of a Function

Details Bottom-Up
For anyone who is interested, here you can check
UX Guideline of Fastgear, UX Methodologies and an ongoing UX Decision Tree